Как сделать картинку с изображением iPad, на экране которого будет требуемое изображение, используя Photoshop
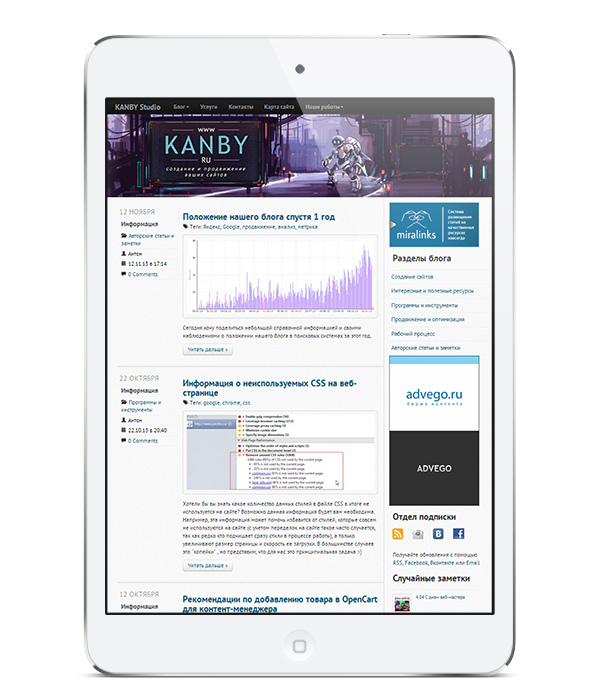
Получился довольно длинный заголовок, но иначе не было бы понятно. Итак, как же сделать картинку с изображением iPad, на экране которого будет требуемое изображение при помощи Photoshop? Т.е. так:

На данной картинке не очень хорошая детализация отображения сайта, так как это связано с качеством сохраненного мною файла. Но на самом деле в оригинале изображение получается довольно большое - 2.400 х 3.300 пикселей.
План действий такой:
- Скачиваем action-файл разрешения .atn и загружаем его в Photoshop
- Редактируем "плоское изображение" на этапе Step1
- Генерируем готовое изображение на этапе Step2
А теперь не пугайтесь. Обо всем по порядку :-)
1. Скачиваем action-файл разрешения .atn и загружаем его в Photoshop
Скачиваем исходник необходимого файла в формате .atn, к примеру, на сайте - http://www.psdcovers.com. Выбирайте на сайте понравившийся вам шаблон с качайте его.
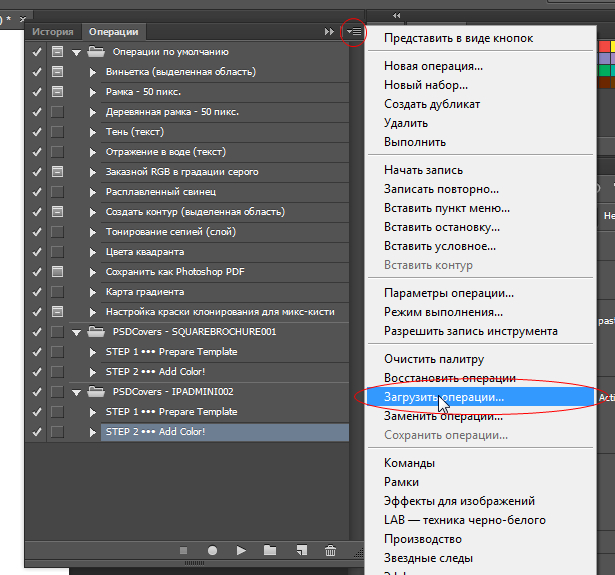
После того как файл скачан, необходимо загрузить его в Photoshop. Для этого в рабочем окне программы необходимо нажать Alt + F9. Откроется окно загруженных action-файлов. Далее необходимо загрузить файл, который мы скачали:

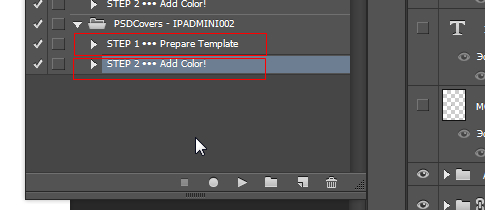
После того как вы загрузите скачанный файл, у вас должен появиться соответствующий раздел в панеле action-файлов. Если развернуть содержимое загруженного action, то вы должны увидеть пункты Step1 и Step2:

- Step1 предназначен для предварительной подготовки будущего изображения в 2D (т.е. без учета изометрии, теней и прочее).
- Step2 применяется уже на финальной стадии обработки. На данным этапе редактирование происходит автоматически.
2. Редактируем плоское изображение на этапе Step1
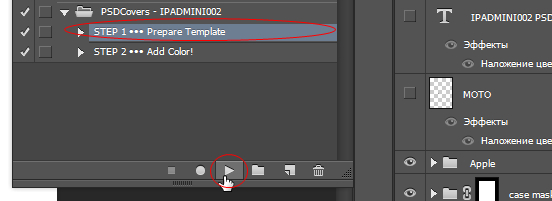
Для того, чтобы открылось графическое окно работы необходимо распаковать исходники на этапе Step1:

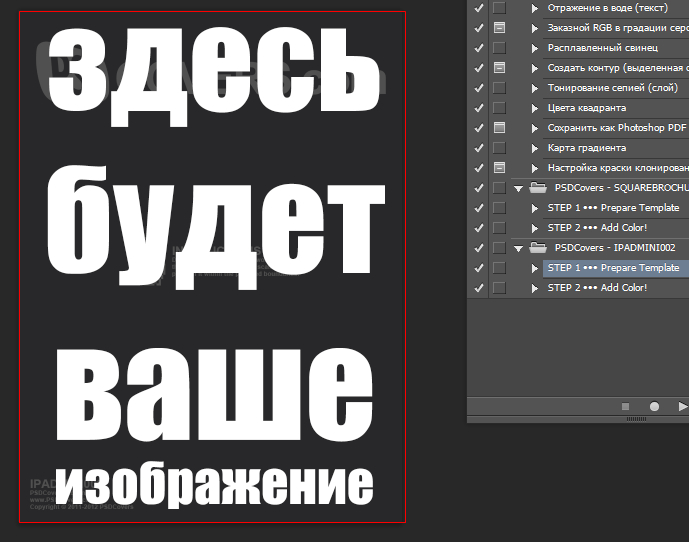
После этого откроется форматка для редактирования. В своем варианте я просто оставил надпись, чтобы показать как это работает:

3. Генерируем изображение на этапе Step2
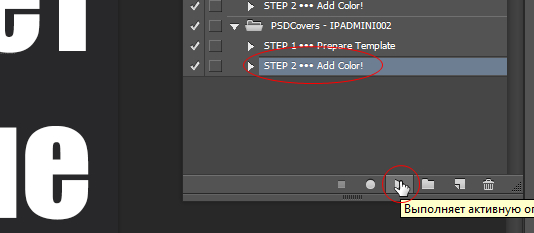
После того, как внесли все свои правки в исходник на этапе Step1 можно начинать генерировать готовое изображение. Для этого в панеле action переводим курсор на Step2 и нажимаем на кнопку запуска:

После запуска у вас могут открываться в Photoshop окошки Стиль слоя. По-умолчанию, в этих окнах утановлены требуемые параметры. поэтому в кажом окошке жмем смело OK.
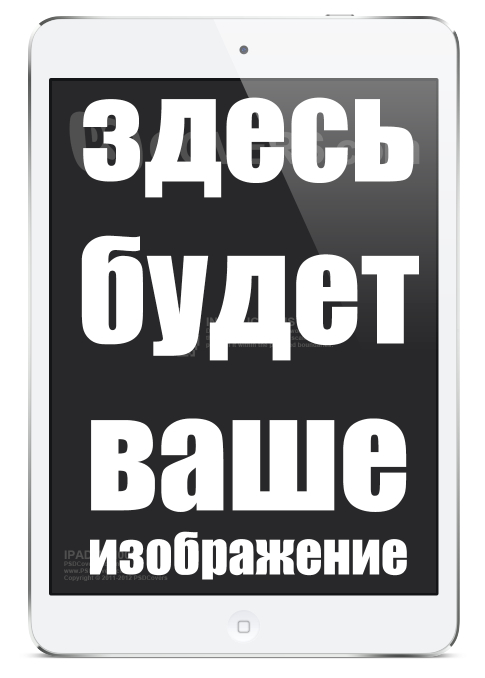
В итоге у меня получилась следующая картинка:

Вроде бы неплохо :-)
Если есть вопросы или замечания, то просим в комментарии.
P.S. Исходники подобных шаблонов (наподобие iPad mini здесь) называются Mockup ("мокап").
Твиты пользователя @KANBYStudio