Разработка эффективных веб-интерфейсов (API): бесплатная книга O’Reilly

Узнайте как ускорить процесс разработки веб-интерфейсов (API) и передать актуальную для бизнеса информацию с новой книге от O’Reilly Designing Great Web APIs (Разработка эффективных веб-интерфейсов).
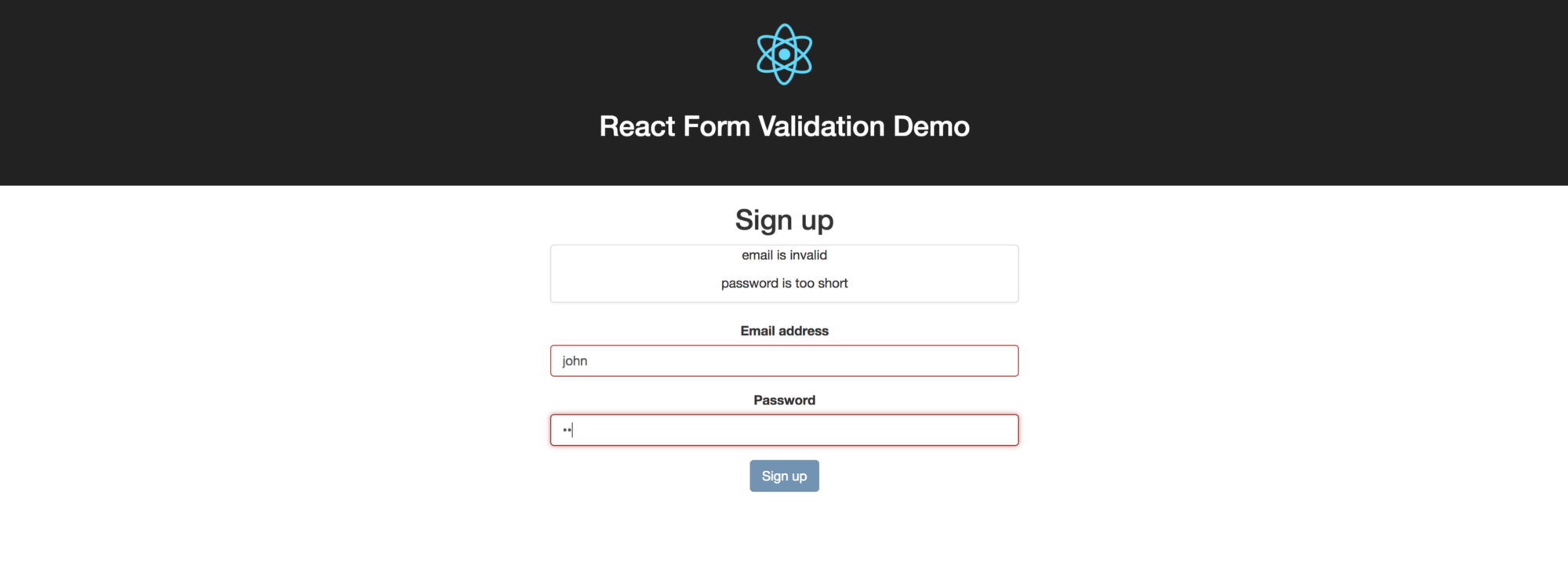
Простая валидация форм в ReactJS

Это пошаговое руководство покажет как сделать базовую проверку введенных данных в форму созданной с помощью React.
JavaScript: HTMLCollection, NodeList и массив объектов

Коллекция HTML всегда находится в DOM, в то время как NodeList является более универсальной конструкцией, которая может или не может быть в DOM.
Презентационный компонент и контейнер в React

Есть простой шаблон, который я нахожу очень полезным при написании приложений на React. Если вы какое-то время работает с React, то, вероятно, вы о нем уже знаете. Данная статья хорошо объясняет это, но я бы хотел кое-что добавить.
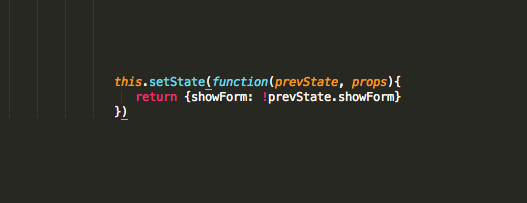
Используйте в “setState” функцию вместо объекта

Документация React была обновлена?—?если вы еще не ознакомились с ней, то обязательно должны это сделать! Я немного помогаю с документацией в написании “Glossary of React Terms” (“Словарь терминов React”) и в процессе внимательно читаю всю новую документацию. В процессе чтения документации я узнала об относительно неизвестных сторонах “setState"
React Studio Public Beta 1 прямо сейчас!

Мы объявляли React Studio в октябре 2016 г. и отправляли alpha-версию для предзаказа покупателям в начале декабря. Сегодня мы очень рады сообщить, что первая публичная beta доступна для всех.
Вопросы про React на собеседовании

Отмечу, что вопросы, указанные здесь, не самый лучший способ для определения уровня понимания React претендента. Просто, Вопросы о React для собеседования кажется более интересным названием, нежели Вещи, которые вам не обязательно знать о React, но которые, тем не менее, могут быть вам полезны.
"Задавайте правильные вопросы" (перевод статьи Dan Abramov)

Я получаю вопросы по программированию в Twitter, GitHub, по электронной почте и другим каналам. Я пытаюсь ответить на них, как только смогу. В последнее время у меня не было возможности делать это достаточно хорошо, потому что я человек и не могу разорваться.
ReactJS: компоненты, элементы и экземпляры

Многие люди не всегда понимают разницу между компонентами, их экземплярами и элементами в React. Почему существуют три различных термина для обозначения чего-то, что нарисовано на экране?
Анимированные элементе HTML на JQuery

Как добавить элементу HTML на странице анимацию цвета, обводки, размера, положения и т.д.? Добавить анимацию элементам можно при помощи свойства transition в стилях CSS. Также для этого можно воспользоваться библиотекой JQuery.
Репорт об опечатках на сайте

Вам приятно читать такие тексты, которые написаны не просто для продвижения в поисковиках, я действительно несущие полезную информацию? О, да! Но не всех природа наградила врожденной грамотностью и зорким глазом на ошибки. В каждом написанном человеком тексте могут быть опечатки или ошибки. Так перед публикацией текста стоит поверить его на подобные ошибки. С поиском грубых ошибок может вполне справится робот, например, от Яндекс. Но, само собой, форма слова, знаки препинания и подобные замечания он не покажет. Читателя на сайте раздражают подобные заминки в чтении при виде ошибок. И почему бы нам тогда не привлечь их самих к такому хорошему делу, как правка текста? ;-)
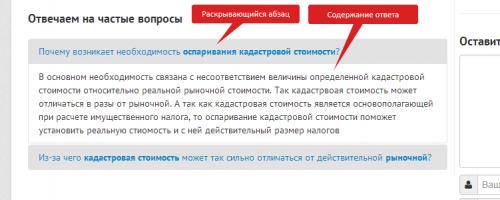
Создание раздела FAQ при помощи MODx Evo + Bootstrap 3

Довольно долгое время я применяю в своих проектах фреймворк Twitter Bootstrap. Данный фреимворк содержит набор компонентов, которые облегчают мою работу при создании сайтов. Сегодня я расскажу как создать удобное меню для FAQ-раздела, который также называют "Ответы на часто задаваемые вопросы".
Скрипт поиска по странице на JavaScript и его связка со сниппетом csv2html в MODX

Для одного из проектов, который был сделан на базе CMS MODX Evolution, мне необходимо было организовать вывод списка товаров из файла в формате CSV на страницу в виде HTML-кода. В этом мне помог сниппет CSV2HTML. Далее необходимо было организовать поиск по странице для удобства пользователей
Твиты пользователя @KANBYStudio