Простая валидация форм в ReactJS

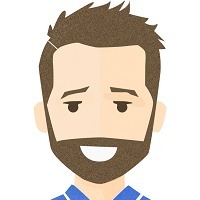
Это пошаговое руководство покажет как сделать базовую проверку введенных данных в форму созданной с помощью React.
Презентационный компонент и контейнер в React

Есть простой шаблон, который я нахожу очень полезным при написании приложений на React. Если вы какое-то время работает с React, то, вероятно, вы о нем уже знаете. Данная статья хорошо объясняет это, но я бы хотел кое-что добавить.
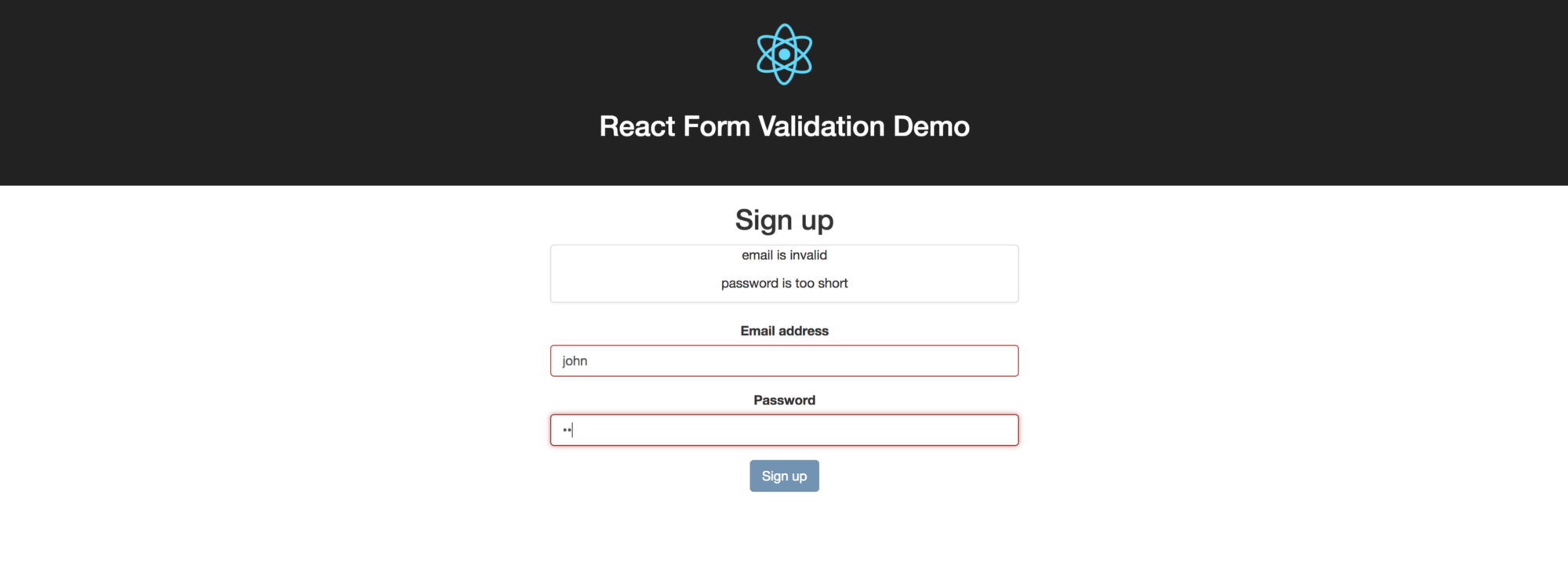
Используйте в “setState” функцию вместо объекта

Документация React была обновлена?—?если вы еще не ознакомились с ней, то обязательно должны это сделать! Я немного помогаю с документацией в написании “Glossary of React Terms” (“Словарь терминов React”) и в процессе внимательно читаю всю новую документацию. В процессе чтения документации я узнала об относительно неизвестных сторонах “setState"
React Studio Public Beta 1 прямо сейчас!

Мы объявляли React Studio в октябре 2016 г. и отправляли alpha-версию для предзаказа покупателям в начале декабря. Сегодня мы очень рады сообщить, что первая публичная beta доступна для всех.
Вопросы про React на собеседовании

Отмечу, что вопросы, указанные здесь, не самый лучший способ для определения уровня понимания React претендента. Просто, Вопросы о React для собеседования кажется более интересным названием, нежели Вещи, которые вам не обязательно знать о React, но которые, тем не менее, могут быть вам полезны.
ReactJS: компоненты, элементы и экземпляры

Многие люди не всегда понимают разницу между компонентами, их экземплярами и элементами в React. Почему существуют три различных термина для обозначения чего-то, что нарисовано на экране?
Твиты пользователя @KANBYStudio