Информация о неиспользуемых CSS на веб-странице
Хотели бы вы знать какое количество данных стилей в файле CSS в итоге не используется на сайте? Возможно данная информация будет вам необходима. Например, эта информация может помочь избавится от стилей, которые совсем не используются на сайте (с учетом переделок на сайте такое часто случается, так как редко кто подчищает сразу стили в процессе работы), а только увеличивают размер страницы и скорость ее загрузки. В большинстве случаев это "копейки" , но представим, что для нас это принципиальная задача :-)
В этом деле нам поможет панель Инструменты разработчика в Google Chrome.
Рассмотрим на конкретном примере
- Открываем новое окно(вкладку) в Google Chrome
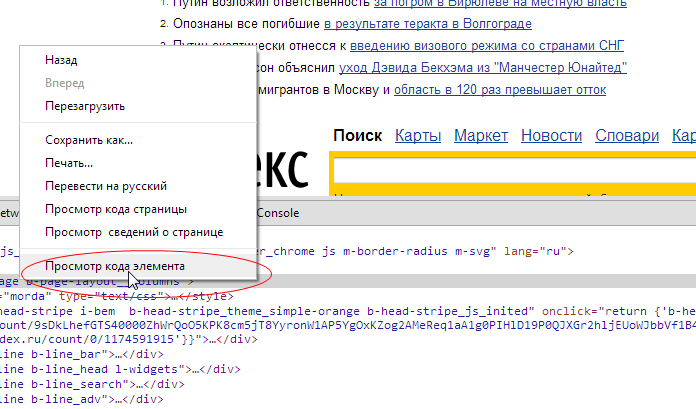
- Открываем целевую страницу (на которой необходимо проверить неиспользуемые стили CSS) и нажимаем F12. У вас должна открыться панель инструментов для веб-мастеров (рис. 1). Также можно открыть ее так: нажимаем на любом месте целевой страницы правую кнопку мыши -> Просмотр кода элемента.

Рис. 1. Панель вебмастеров Google
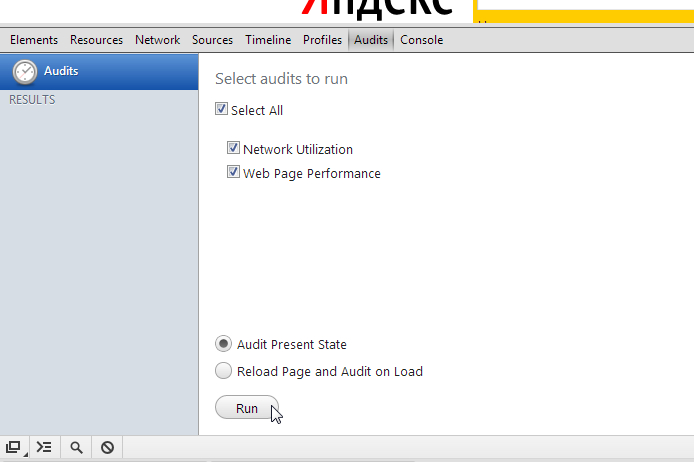
- Далее в области Панели вебмастеров выбираем пункт Audits и жмем кнопку Run (рис. 2).

Рис. 2. Вкладка Audits в панеле вебмастеров
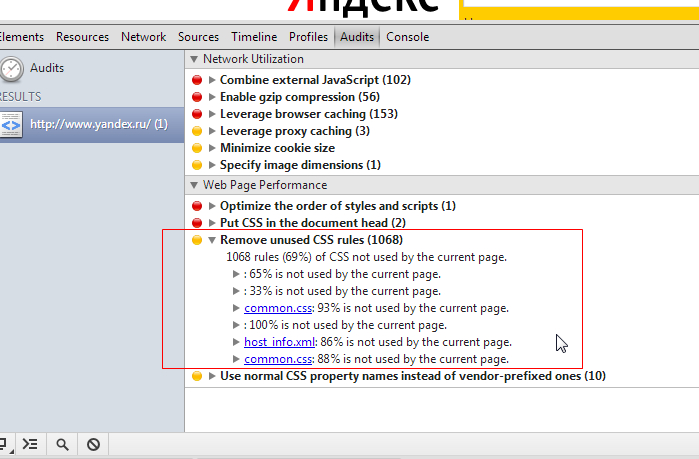
- Разворачиваем вкладку Remove unused CSS rules. В данной вкладке перечислена информация о состоянии использования/неиспользования стилей прикрепленных файлов CSS на данной странице (рис. 3)

Рис. 3. Информация о неиспользованных стилях CSS
Возможно данная информация окажется вам полезной :-)
Твиты пользователя @KANBYStudio