Расширение функционала CKEditor в OpenCart

Стандартный функционал текстового редактора CKEditor в OpenCart довольно беден. Но можно довольно легко расширить его функционал.
- Ищем в директории файл admin/view/javascript/ckeditor/config.js
- Ищем следующие строки в файле:
config.toolbar = 'Custom';
- Заменяем эту строку на эту:
config.toolbar = 'Full';
- Сохраняем файл.
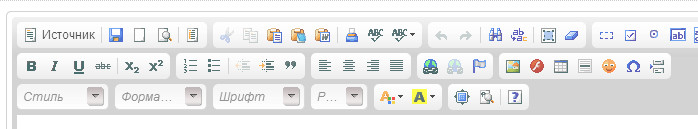
После этого визуальный редактор должен выглядеть так:

Стоит отметить, что данное действие позволяет расширить редактор во всех внутренних страницах в панеле администратора, где он присутствует.
P.S. Дополнительные параметры конфигурации Расширение CKEditor в OpenCart
- Находите следующую строчку:
CKEDITOR.editorConfig = function( config ) {
- И вставляете после нее дополнительные параметры:
// config.language = 'ru'; //Язык по умолчанию // config.skin = 'v2'; //Скин редактора (смотри в папке skins) // config.uiColor = '#AADC6E'; // config.width = '100%'; //Ширина редактора // config.startupFocus = true; //При открытии стр. где есть радактор - брать фокус на себя // config.smiley_columns = 10; //Столбики со смайлами // config.scayt_uiTabs = '1,0,1'; // config.toolbarStartupExpanded = false; //Прятать панель инстр. (по дефолту true) // config.resize_enabled = true; // config.resize_minWidth = 900; // config.resize_minHeight = 900; // config.resize_dir = 'vertical'; //Изменять размер редактора только по высоте // config.height = '360px'; //Высота редактора
- Чтобы включить свойство в конфигурации, необходимо раскоменитровать нужную строку, убрав // в начале строки.
01.09.2013
Эту страницу просмотрели за все время 14808 раз(а)
Твиты пользователя @KANBYStudio
Облако тегов
eform
подпись
global rich list
opencart
продвижение
поисковые системы
chrome
золотой миллиард
цикл
поисковые запросы
анализ
бесплатно
кнопка
kanby
подписка
директ
каталог
кодировка
мероприятия
взлом
арт
контент
photoshop
подбор ключевых слов
копирайтер
граффити
инвайт
google
хабрахабр
error
Яндекс
sape
счетчик просмотров
hellosign
вредоносный код
интернет-магазин
twitter
seo
htaccess
smm
pagehitcounter
maxigallery
семантическое ядро
панель вебмастеров
стрит-арт
ошибки
статистика
иконки
острова
iconion