Создание раздела FAQ при помощи MODx Evo + Bootstrap 3
Довольно долгое время я применяю в своих проектах фреймворк Twitter Bootstrap. Данный фреимворк содержит набор компонентов, которые облегчают мою работу при создании сайтов.
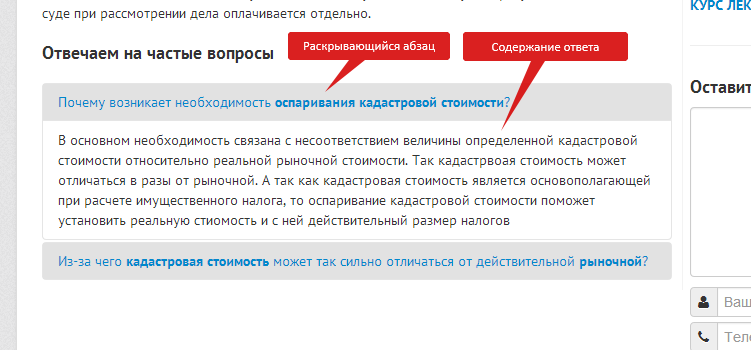
Сегодня я расскажу как создать удобное меню для FAQ-раздела, который также называют "Ответы на часто задаваемые вопросы".

Вся работа будет состоять из нескольких шагов:
- Подключение библиотеки Bootstrap
- Пишем код на JavaScript, который будет парсить FAQ-раздел с учетом разметки страницы на Bootstrap
- Создаем новый чанк в MODx с кодом, который написали в прошлом шаге.
Подключение библиотеки фреймфорка Bootstrap
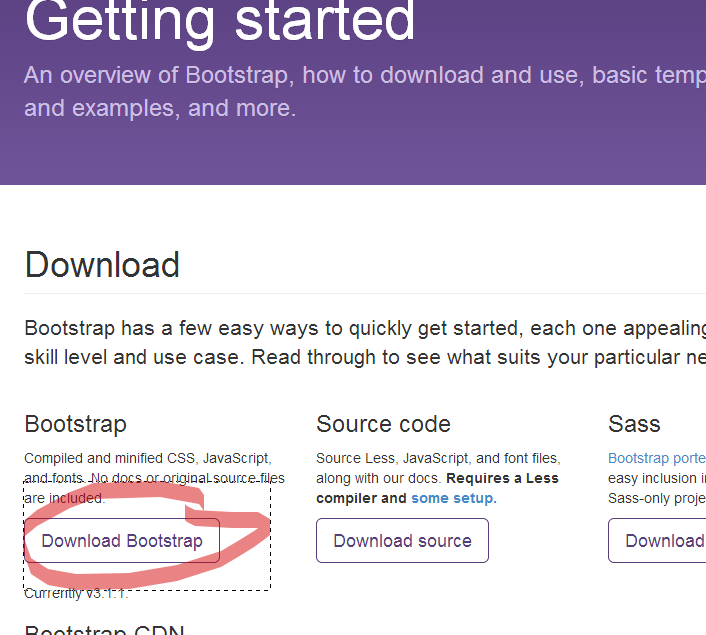
Какие есть варианты подключения Bootstrap можно прочитать на соответствующей странице - Getting started Bootstrap.
Я использую самый простой способ:
- Качаем библиотеку Bootstrap отсюда - скачать Twitter Bootstrap

- Копируем скачанные файлы в выбранный вами раздел на хостинге сайта. Можно создать папку /bootstrap непосредственно в корне сайта.
- В панеле администрирования сайта MODx прописываем путь к файлам со стилями и скриптами. А также подключаем JQuery библиотеку:
Между тегами <head>...</head> добавляем:
<link href="[ваш путь до папки bootstrap]/bootstrap/css/bootstrap.min.css" rel="stylesheet">
Перед закрывающим тегом </body> добавляем еще две строчки:
<script src="http://code.jquery.com/jquery-latest.js"></script> <script src="[ваш путь до папки bootstrap]/bootstrap/js/bootstrap.js"></script>
Теперь наша библиотека Bootstrap подключена и можно ей пользоваться.
Код на JavaScript, который будет парсить FAQ-раздел с учетом разметки страницы на Bootstrap
Наш код парсера будет выглядеть так:
<div id = "faq"></div><script>var arr_faq = [{title: 'Вопрос 1',text: 'Ответ 1'},{title: 'Вопрос 2',text: 'Ответ 2.'}];function innerFAQ(arr) {var faqHTML = '';for( var i = 0; i < arr.length; i++) {faqHTML += '<div class="accordion-group"><div class="accordion-heading"><a class="accordion-toggle" data-toggle="collapse" data-parent="#accordion2" href="#collapse_' + (i+1) + '">' + arr[i].title + '</a></div><div id="collapse_' + (i+1) + '" class="accordion-body collapse"><div class="accordion-inner">' + arr[i].text + '</div></div></div>';}return faqHTML;}document.getElementById('faq').innerHTML = innerFAQ(arr_faq);</script>
Как видно из кода, ответы и вопросы раздела FAQ содержатся в массиве объектов JavaScript, который содержит два свойства - title и text.
- title - заголовок вопроса
- text - ответ на вопрос
Чтобы добавить новый вопрос-ответ, надо просто дописать новый объект, которых может быть сколь угодно.
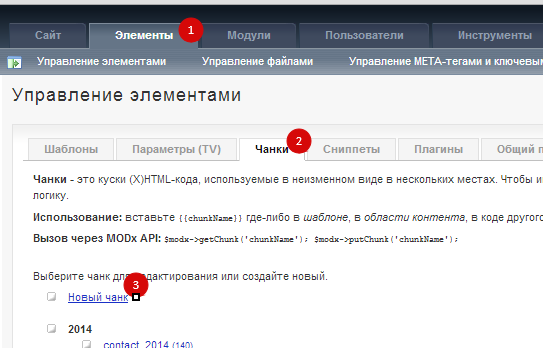
Создаем чанк с кодом в MODx
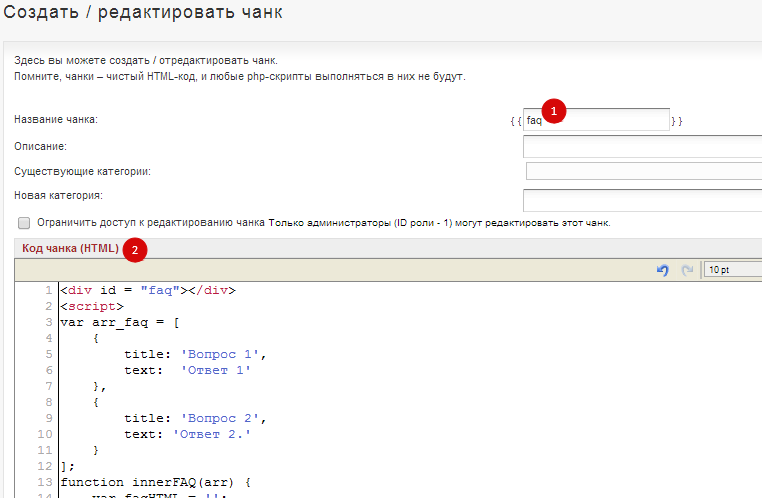
Заходим в панель администрирования сайта MODx и создаем новый чанк, например, с именем faq:

И добавляем в чанк наш код:

Теперь можно добавлять чанк при помощи кода в любое место страницы, где мы хотим видеть раздел FAQ.
P.S.
Возможно не самое удобно решение для ленты FAQ, но для меня оказалось вполне удобным. Я использую данный компонент практически на каждой важной целевой странице, что позволяет увеличить количество информации на странице, но при это не раздувать размер страницы. Для поисковых систем данный компонент будет выглядеть как вполне обычный текстовый блок, что помогает в целях продвижения.
Твиты пользователя @KANBYStudio