Как завуалировать текстовое название сайта графическим изображением
Задача
Необходимо сделать так, чтобы вместо тестового названия компании (к примеру) выводилась графическая картинка. Между тем, в исходном HTML-коде должно отображаться только название компании оформленное в тег H1.
Итак, разберется немного подробнее с заданием
У нас есть картинка-логотип компании с названием. Именно эту картинку должен видеть пользователь на нашем сайте. Также у нас есть текстовое название компании закрытые в тег H1, которое не должно показываться посетителям.
Решение
Первый вариант
Решать задачу будем при помощи стилей CSS. Для этого можно использовать специальные теги скрытия необходимых блоков. Например, можно использовать следующее свойство для текстового названия компании:
H1 {display: none;}
Но данное решение мне не по душе. Почему? Сам, как пользователь, не люблю скрытые элементы и "мелкий шрифт". К тому же, ходит мнение по сети, что поисковые системы не очень любят данное свойство.
Второй вариант
Итак, чтобы не компрометировать поисковые системы и сохранить свою чистую карму, мы не будем использовать скрытие элементов, а используем смещение текста при помощи text-indent, которое является свойством CSS:
#logo {
text-indent: -9000px;
background: url(путь_к_вашей_картинке) no-repeat;
}

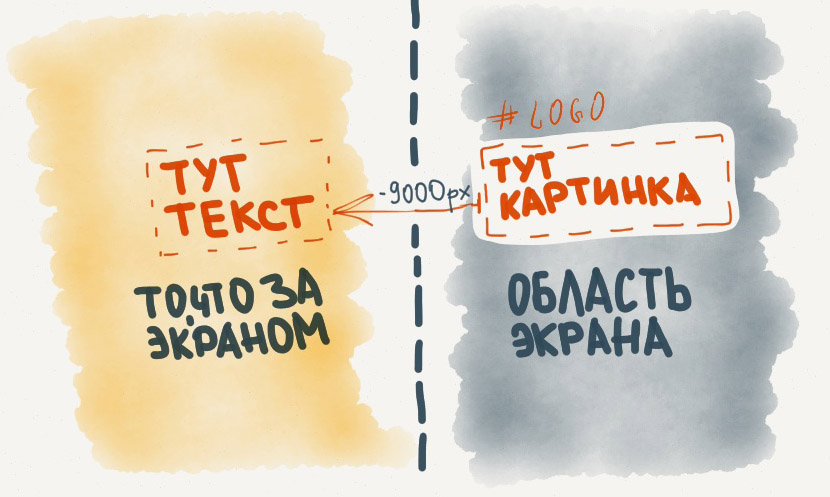
Рис. Схематичное представление работы стилей CSS
Тут присутствуют два момента:
- С помощью свойства text-indent мы задали красную строку в размере -9000px в блоке #logo. Т.е. мы сместили начало строки влево за пределы экрана. Величина 9000 пикселей гарантирует нам, что данный элемент не будет показан на экранах с большим разрешением. Например, у меня монитор с максимальным горизонтальным разрешением 1600 пикселей. Так что запас у нас приличный.
- С помощью свойства background задаем фон нашего блока #logo в виде картинки.
Итог
Если бы мы не задали смещение для текста, то этот текст появился бы поверх заданной картинки-фона. Но в нашем случае текст будет смещен и посетитель увидит просто картинку. Но! наш текст будет присутствовать в исходном коде страницы, так что поисковые системы увидят его.
Данная методика универсальна и работает во всех браузерах. Стоит отметить, что данная методика, по словам опытных SEO по продвижению сайтов, абсолютно безвредна для ранжирования сайта.
Твиты пользователя @KANBYStudio