Репорт об опечатках на сайте
Вам приятно читать такие тексты, которые написаны не просто для продвижения в поисковиках, я действительно несущие полезную информацию? О, да! Но не всех природа наградила врожденной грамотностью и зорким глазом на ошибки.
В каждом написанном человеком тексте могут быть опечатки или ошибки. Так перед публикацией текста стоит поверить его на подобные ошибки. С поиском грубых ошибок может вполне справится робот, например, от Яндекс. Но, само собой, форма слова, знаки препинания и подобные замечания он не покажет.
Читателя на сайте раздражают подобные заминки в чтении при виде ошибок. И почему бы нам тогда не привлечь их самих к такому хорошему делу, как правка текста? ;-)
Что я предлагаю?
Было бы хорошо, если пользователи смогли сообщить нам об ошибках в тексте на нашем сайте. Сейчас вы скажете, что я “капитаню”. Отчасти да: на многих сайтах присутствует сообщение, что пользователь может сообщить об ошибке на этом сайте при нажатии Ctrl + Enter. Почему именно такое сочетание клавишь? Видимо так уж повелось изначально.
Но чтобы не быть “кэпом”, я хочу добавить свое видение данной ситуации
- Нет желания устанавливать скрипт стороннего сервиса по фиксации ошибок
- Нет желания нагружать пользователя лишней информацией вида “оставьте комментарий к вашему замечанию”
- Хочется сделать все просто, удобно, ненавязчиво и со вкусом.И я попытался это сделать...
Сегодня я расскажу об одном из способов реализации отлова ошибок. И в этом нам поможет Google Docs.
1. Создаем форму в Google Docs
Для начала нужно создать форму в Google Docs.
"Погуглите" как зарегистрироваться и создать простую форму.
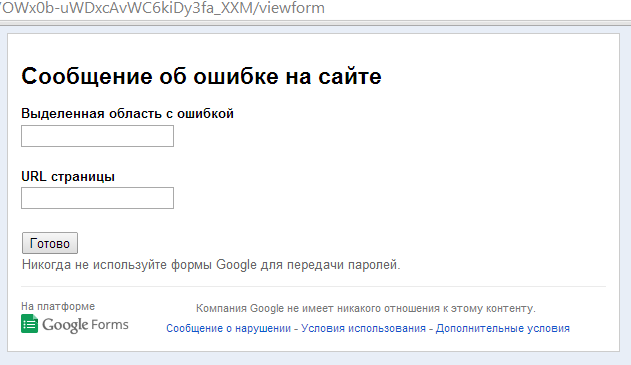
Необходимые текстовые поля в форме:
- текст с ошибкой;
- URL страницы с ошибкой.
Должно получиться так:

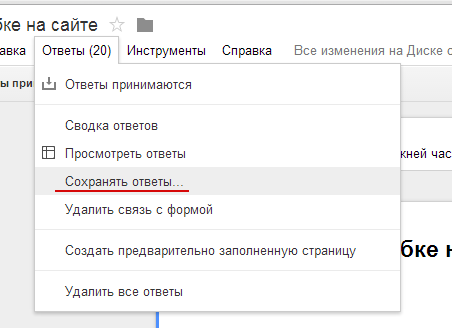
Для удобного сбора данных будем сохранять данных в табличном виде в том же Google Docs. В созданную форму мы будет пересылать данные с сайта о найденной ошибке, которые теперь будут красиво сохраняться в таблице.

2. Исследуем созданную форму
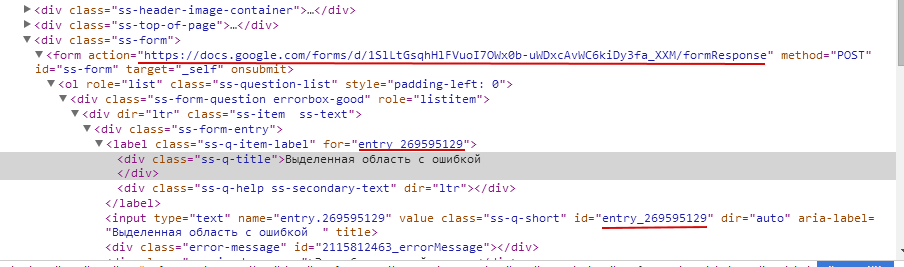
У каждого поля формы есть собственный идентификатор, который можно получить при просмотре исходного HTML-кода формы. Также нам понадобится адрес, по которому расспрорженна форма. Именно на этот адрес мы будем пересылать данные об ошибках с сайта.
Запишите эти данные.

3. Устанавливаем скрипт на сайт
Привожу данный скрипт в едином тексте для наглядности. Само собой, стили CSS и код JavaScript необходимо вынести в отдельные файлы.
Важно! Подключите библиотеку JQuery на тех страницах, где будет размещен скрипт. Подключение JQuery должно быть “выше”, чем код нашего скрипта. Как установить JQuery вы можете “погуглить”.
<style>
.typo_bg {
position: fixed;
left: 0;
right: 0;
bottom: 0;
background: #ccc;
}
.typo {
width: 900px;
margin: 3px auto;
}
</style>
<div class="typo_bg">
<div class="typo">
Если вы нашли ошибку, то выделите этот кусок текста и нажмите <button id="btn">сообщить об ошибке</button>. Спасибо! ;-)
</div>
</div>
<script>
$(document).ready(
$('#btn').click( function() {
$.get('https://docs.google.com/forms/d/1SlLtGsqhHlFVuoI7OWx0b-uWDxcAvWC6kiDy3fa_XXM/formResponse?entry.269595129=' + window.getSelection().toString() + '&entry.1949933921=' + window.location,
/* function(data){
if (data.success) {
$('#result').html(data.success.msg);
} else {
$('#result').html(data.error.msg);
}
}, */ "json");
alert('Спасибо. Ваш запрос принят')
return false;
} )
);
</script>
Код простой, но хочу обратить ваше внимание на строку со ссылкой:
https://docs.google.com/forms/d/1SlLtGsqhHlFVuoI7OWx0b-uWDxcAvWC6kiDy3fa_XXM/formResponse?entry.269595129=' + window.getSelection().toString() + '&entry.915700124=321&entry.1949933921=' + window.location
Помните в пункте 2 мы исследовали форму и записали данные на доступ к форме? Именно здесь они нам и пригодятся. Замените в ссылке данные параметров на ваши
entry.XXXXXX, где XXXXXX - ваш номер соответствующий пункту формы.
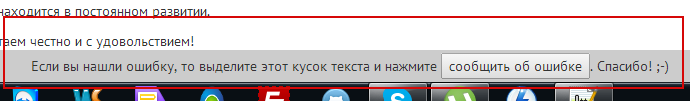
Если вы все сделали правильно, то на сайте должна появиться кнопка “сообщить об ошибке” вида:

Вы можете изменить вид кнопки и ее расположение с помощью CSS стилей.
4. Самое интересное! Как это работает?..
- пользователь выбирает часть текста с ошибкой
- нажимает на кнопку “сообщить об ошибке”
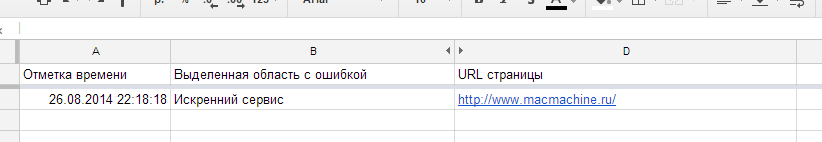
- в таблицу в Google Docs добавляются запись об ошибке
Выглядит примерно так:

Все просто! Увидел, выделил, нажал.
Твиты пользователя @KANBYStudio