React Studio Public Beta 1 прямо сейчас!
Перевод статьи React Studio Public Beta 1 is out now!
Мы объявляли React Studio в октябре 2016 г. и отправляли alpha-версию для предзаказа покупателям в начале декабря. Сегодня мы очень рады сообщить, что первая публичная beta доступна для всех.
Если вы добавлялись в лист ожидания, то вы должны были уже получить ссылку для загрузки. Если вы новичек в React Studio, то вы можете зарегистрироваться сейчас и вскоре получить ее. Поехали!

Теперь для нас начинается тяжелая работа. Программа уже функционирует, но нам нужны ваши отзывы и замечания, чтобы сделать ее лучше. Мы хотим лучше понять ваши потребности. Пожалуйста, оцените beta-версию, поэкспериментируйте с примерами и возможностями. Сообщите нам, что вы думаете индивидуально в чат или в наш канал в Slack. Еще мы будем раздавать некоторые призы-благодарности в период beta-тестирования?—?подробности ниже!
Подождите-ка! Вы спрашиваете, что такое React Studio? Ответ зависит от вашей точки зрения…
Если вы дизайнер
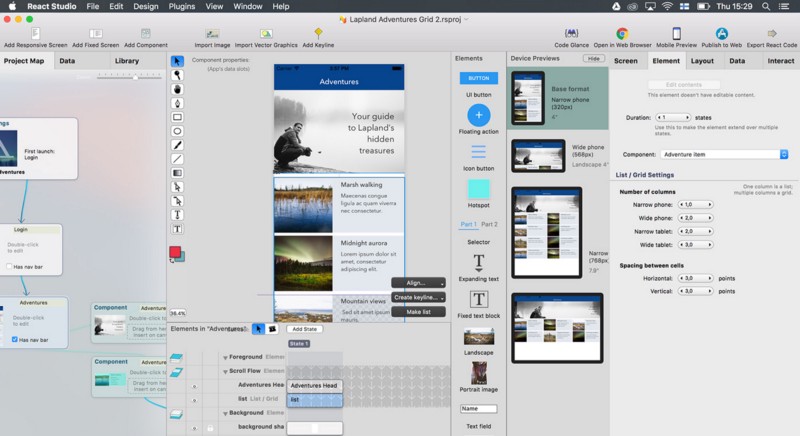
React Studio—это инструмент веб-дизайна в эпоху современных веб-приложений. Все является отзывчивым и “mobile-first” по умолчанию. Вы можете экспортировать дизайн компонентов и потоки приложения в чистый HTML/JavaScript код использующий ReactJS, передовой фреймворк от Facebook. Чтобы сделать вашу работу легче, мы имеем высококачественный плагин для Sketch, который позволяет вам преобразовать рабочую область в рабочий код React. Наконец, у вас будет супер-легкий “mobile preview” и “опубликовать” возможности, так вы можете просматривать и публиковать ваше творение.
Если вы веб-разработчик
React Studio является GUI ( graphical user interface), который создает полноценный проект на React, использующий шаблон “create-react-app” от Facebook. В отличие от других “WYSIWYG”-инструментов, мы стремимся сделать жизнь веб-разработчика легче. Экспортированный JavaScript-код является чистым и современным, включающим только необходимый код для представления визуального дизайна и следующего понятиям концепции ReactJS. React Studio может использоваться для всех mobile-friendly SPA потоков или для разработчик отдельных компонентов?—?решать вам. Генератор кода легко настраивается с помощью строенных скриптом и плагинов, так что вы еще можете переключать основные компоненты, такие как CSS-фреймворки или менеджеры состояния путем простого переключения плагина (см. ниже).
Если вы проект-менеджер
React Studio является недостающим звеном между вашими дизайнерами и разработчиками. Это не просто инструмент прототипирования: React Studio дает вам реальный, рабочий код из визуальных конструкций. Ваша команда может моделировать отзывчивый веб-дизайн и получать мгновенно код ReactJS высокого качества. ReactJS—это способ сделать невероятно удобной разработку фронтенда веб-приложений и теперь любая команда разработчиков может легко принять передовые технологии React благодаря React Studio.
Загрузите публичную beta-версию
Посетите reactstudio.com и получите первую beta-версию!
(Пользователям Windows и Linux—React Studio доступна только на macOS. Это настоящее родной приложение для Mac, потому что хотим предложить лучшее для пользователей).

Примеры проектов
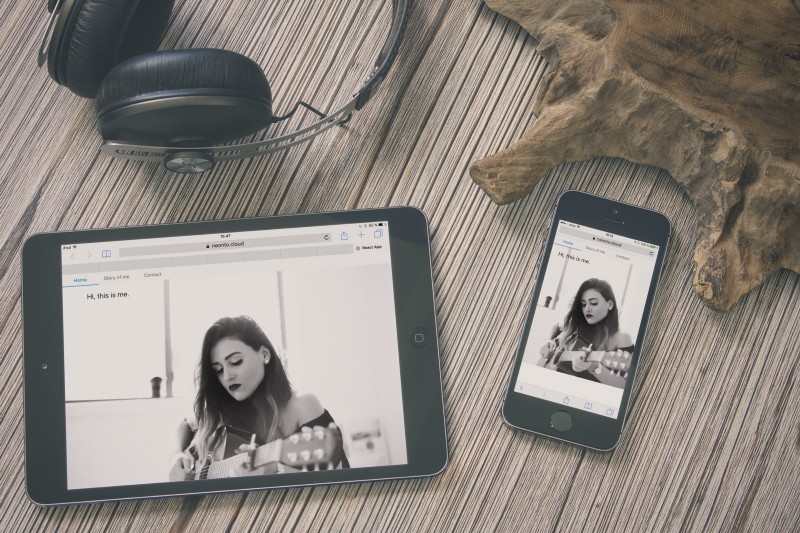
Следующие три сайта экспортированы из React Studio:
https://neonto.cloud/u/examplelaplandadventures/
https://neonto.cloud/u/examplecomments/
https://neonto.cloud/u/exampleindieartist/
Хотите увидеть как они сделаны? В React Studio открываем вкладку “Templates” на экране приветствия (или выбираем “New from Template” в File menu).
Демо-видео
Посмотрите короткое видео о React Studio в действии:
Плагин для Sketch
Sketch—это отличный инструмент для дизайнеров интерфейсов… Но может только переписать ваш дизайн в HTML/CSS/JavaScript и это не очень здорово.
С плагином React Studio для Sketch вы можете перейти от рабочий области в рабочий код для React в течение нескольких минут.
Для установки перетащите файл плагина на иконку Sketch в вашем Dock.
Плагин преобразует ваши слои Sketch в элементы React Studio. Это означает, что текст останется редактируемым, векторная графика масштабируемой и т.д. (Однако для специальных типов элементов, как текстовые поля, плагин не может сам угадать ваше намерение при переносе из Sketch. В этом случае вы можете просто удалить импортированные элементы в React Studio и вставить реальные текстовые поля на их место.)
Плагин также может разместить ваши слои автоматически в группу “ scroll flow”. Таким образом, вы можете разделить какие элементы оставаться фиксированными на экране, и какие должны быть частью прокручиваемого содержимого. Чтобы сделать слой Sketch частью прокручиваемого потока, просто добавьте “SF_” в начало имени слоя.

Плагины и информация для разработчика
В экспортируемом коде в React Studio мы стараемся предложить хорошие настройки по умолчанию и последние лучшие практики из мира React. В то же время, мы понимаем, что они не могут подойти всем, так как ваши проекты будут иметь особые потребности, которые могут изменятся со временем.
Для решения этой проблемы мы даем возможность изменения большинства аспектов при генерации кода. Вы можете переопределить выбранные решения и предоставить собственные компоненты вашим дизайнерам.
Мы хотим, чтобы React Studio выступала на стороне разработчиков, а против них! Мы назвали этот подход “Design-Accelerated Development”. Проще говоря, это означает снижение вашей нагрузке в разработке на тривиальные вещи (например, преобразование дизайна в компоненты) и получение возможности сфокусироваться на решении высокоуровневых задач и бизнес-логике приложений.
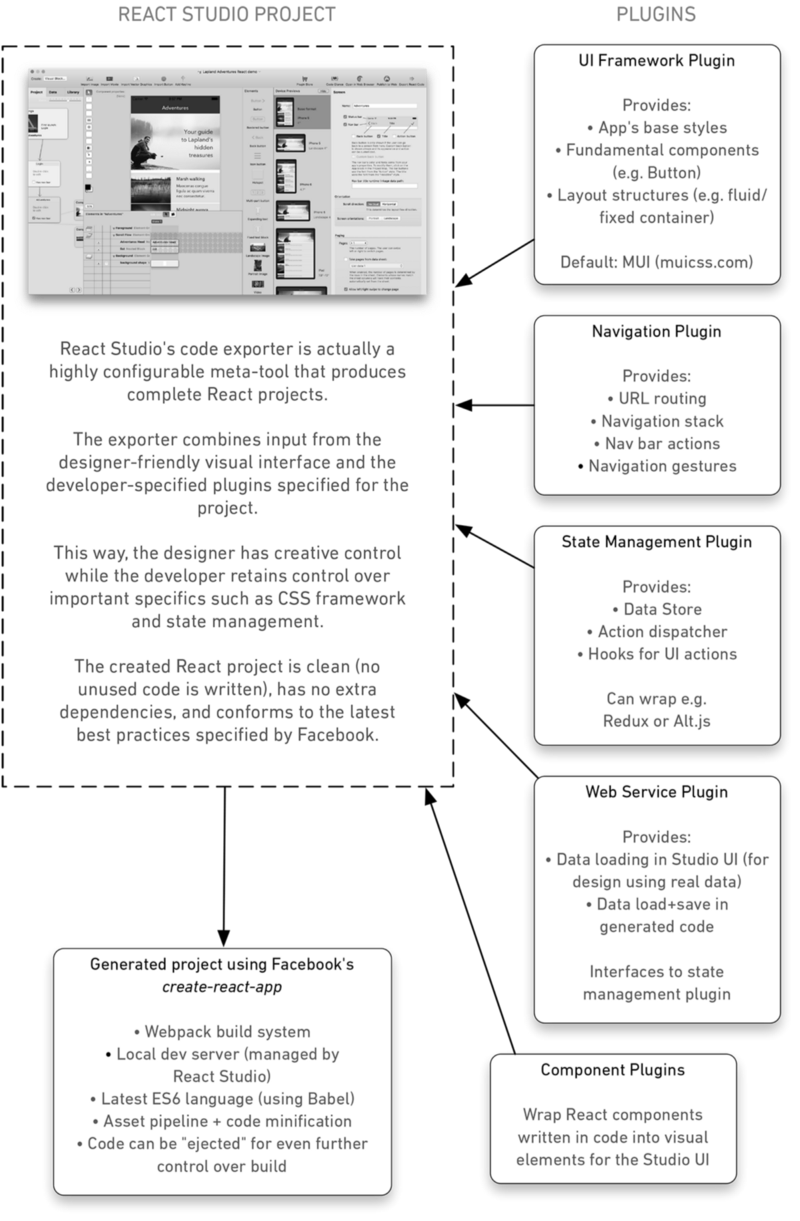
На рисунке ниже показана структура плагина React Studio:

Присоединяйтесь к нашему каналу в Slack

Инвайт в React Studio Slack канал получаем здесь! Мы отправим вам его в течение 48 часов.
Награды бета-теста
Когда React Studio 1.0 выйдет весной 2017 г., мы собираемся раздать призы всем, кто кто принимал участие в тестировании.
Для участия, все что вам нужно сделать это добавиться в Slack, отправить на приватный отзыв, сообщить об ошибке или предложить недостающий функционал. Предлагаться будут следующие призы:
- Один (1) средненький телефон на базе Android для тестирования ваших мобильных приложений
- Пять (5) бесплатных лицензий React Studio (12 месяцев обновлений и поддержки)
- Десять (10) бейсболок от React Studio!
Победители будут уведомлены по email. Не переживайте, мы отправим вам вам подарок в любую точку мира.
Мы невероятно рады работать над улучшением React Studio вместе с вами!
Твиты пользователя @KANBYStudio